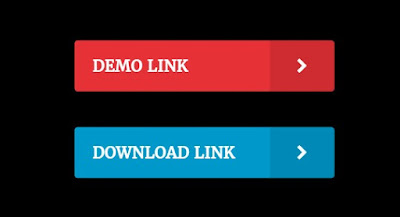
Script tombol download adalah alat yang mempermudah seorang visitor untuk mendapatkan file yang diinginkan sekaligus akan membuat sebuah BLog yang Anda kelola menjadi terlihat lebih profesional dibanding hanya menggunakan Link Anchor Text.
Script ini juga sering digunakan oleh para pemilik Blog yang bertujuan membagikan sebuah file maupun pemilik Blog download. Oleh karena itu, bagi Anda yang memiliki Blog download, sangat disarankan selalu menggunakan Script tombol ini agar setiap visitor tidak merasa bingung.
Berikut langkah-langkah dalam memasang Script tombol tersebut :
1.) Masuk ke Dashboard Blog Anda dan copy paste Script dibawah ini kedalam Widget Html yang tersedia.
<style scoped="" type="text/css"> /* CSS Button Style by www.arlinadzgn.com update by http://mascakil.blogspot.com */ .button-mcq{float:left;list-style:none;text-align:center;width:95%;margin:10px;padding:2px;font-size:14px;clear:both} .button-mcq ul{margin:0;padding:0} .button-mcq li{display:inline;margin:5px;padding:0;list-style:none} .button-mcq li a.demo,.button-mcq li a.download{position:relative;padding:14px 48px 14px 16px;background:#e73138;display:block;color:#fff;font-weight:700;font-size:14px;text-align:left;text-transform:uppercase;letter-spacing:.2px;border-radius:3px;box-shadow:0 1px rgba(0,0,0,0.1);line-height:normal;transition:all .3s;max-width:170px;margin:auto;overflow:hidden} .button-mcq li a.download{background:#0099cc} .button-mcq li a.demo:hover,.button-mcq li a.download:hover{background:#666} .button-mcq li a.demo:active,.button-mcq li a.download:active{cursor:pointer} .button-mcq li a.demo:after,.button-mcq li a.download:after{content:'\F054';background:rgba(0,0,0,0.1);position:absolute;right:0;top:0;font-weight:normal;display:inline-block;margin:0 0 0 10px;color:#fff;padding:16px 24px;font-family:fontawesome;transition:all .3s} .button-mcq li:hover a.demo:after,.button-mcq li:hover a.download:after{background:transparent;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite} @-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}} @keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}} </style> <link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/> <div class="clear"></div>
2.) Setelah selesai menempelkan code diatas, selanjutnya adalah copy paste script dibawah ini ke dalam setiap postingan Anda.
<div dir="ltr" style="text-align: left;" trbidi="on"> <div style="text-align: center;"> <ul class="button-mcq"> <li><a class="demo" href="http://mascakil.blogspot.com/" target="_blank">Demo </a></li> <li><a class="download" href="http://mascakil.blogspot.com/" target="_blank">Download </a></li> </ul> </div> </div>
 |
| Copyright Mas Cakil |
Script ini juga sering digunakan oleh para pemilik Blog yang bertujuan membagikan sebuah file maupun pemilik Blog download. Oleh karena itu, bagi Anda yang memiliki Blog download, sangat disarankan selalu menggunakan Script tombol ini agar setiap visitor tidak merasa bingung.
Berikut langkah-langkah dalam memasang Script tombol tersebut :
1.) Masuk ke Dashboard Blog Anda dan copy paste Script dibawah ini kedalam Widget Html yang tersedia.
<style scoped="" type="text/css"> /* CSS Button Style by www.arlinadzgn.com update by http://mascakil.blogspot.com */ .button-mcq{float:left;list-style:none;text-align:center;width:95%;margin:10px;padding:2px;font-size:14px;clear:both} .button-mcq ul{margin:0;padding:0} .button-mcq li{display:inline;margin:5px;padding:0;list-style:none} .button-mcq li a.demo,.button-mcq li a.download{position:relative;padding:14px 48px 14px 16px;background:#e73138;display:block;color:#fff;font-weight:700;font-size:14px;text-align:left;text-transform:uppercase;letter-spacing:.2px;border-radius:3px;box-shadow:0 1px rgba(0,0,0,0.1);line-height:normal;transition:all .3s;max-width:170px;margin:auto;overflow:hidden} .button-mcq li a.download{background:#0099cc} .button-mcq li a.demo:hover,.button-mcq li a.download:hover{background:#666} .button-mcq li a.demo:active,.button-mcq li a.download:active{cursor:pointer} .button-mcq li a.demo:after,.button-mcq li a.download:after{content:'\F054';background:rgba(0,0,0,0.1);position:absolute;right:0;top:0;font-weight:normal;display:inline-block;margin:0 0 0 10px;color:#fff;padding:16px 24px;font-family:fontawesome;transition:all .3s} .button-mcq li:hover a.demo:after,.button-mcq li:hover a.download:after{background:transparent;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite} @-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}} @keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}} </style> <link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/> <div class="clear"></div>
2.) Setelah selesai menempelkan code diatas, selanjutnya adalah copy paste script dibawah ini ke dalam setiap postingan Anda.
<div dir="ltr" style="text-align: left;" trbidi="on"> <div style="text-align: center;"> <ul class="button-mcq"> <li><a class="demo" href="http://mascakil.blogspot.com/" target="_blank">Demo </a></li> <li><a class="download" href="http://mascakil.blogspot.com/" target="_blank">Download </a></li> </ul> </div> </div>